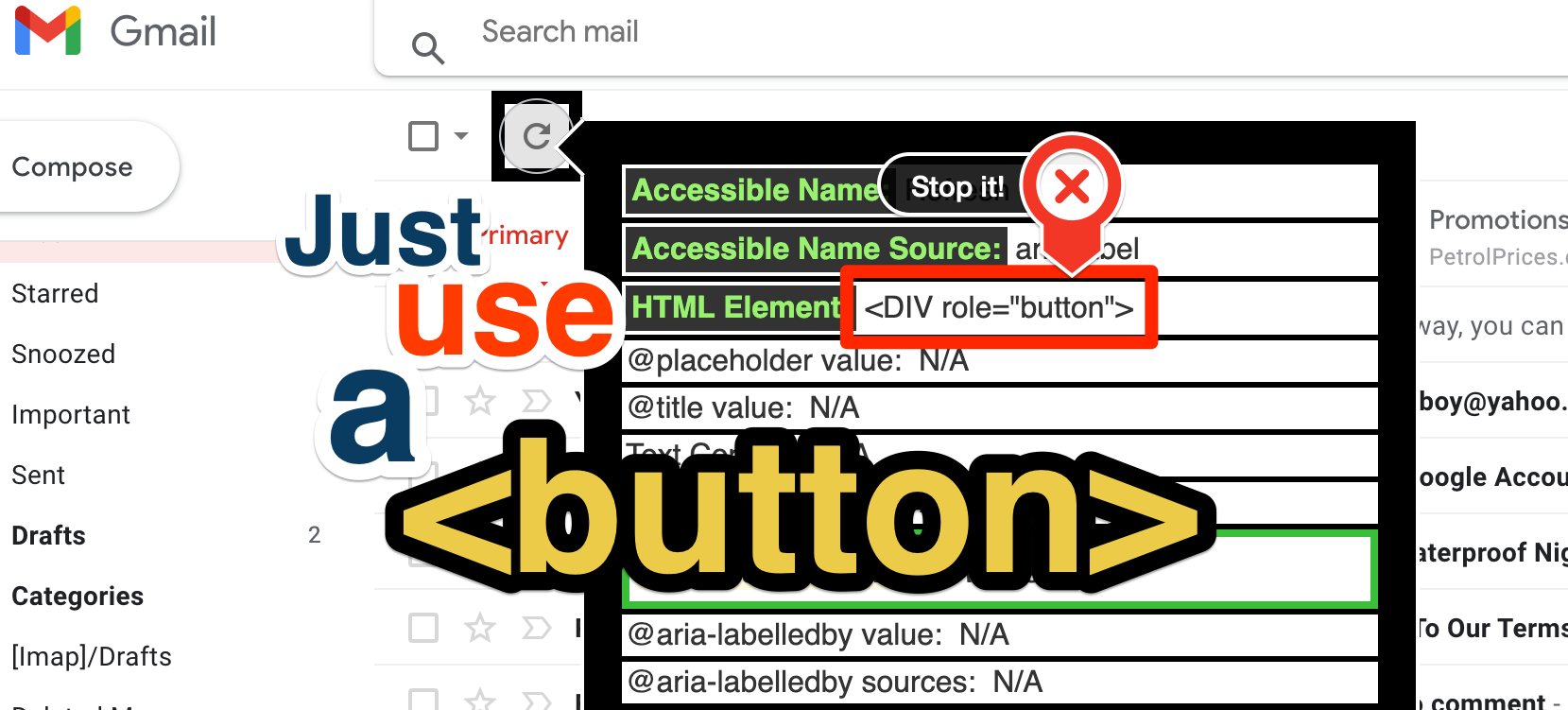
Element div not allowed as child of element button in this context · Issue #1332 · validator/validator · GitHub

html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow

Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub

Checkbox - passed tabIndex property is not being added to <input> element · Issue #13722 · microsoft/fluentui · GitHub

Haz on Twitter: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

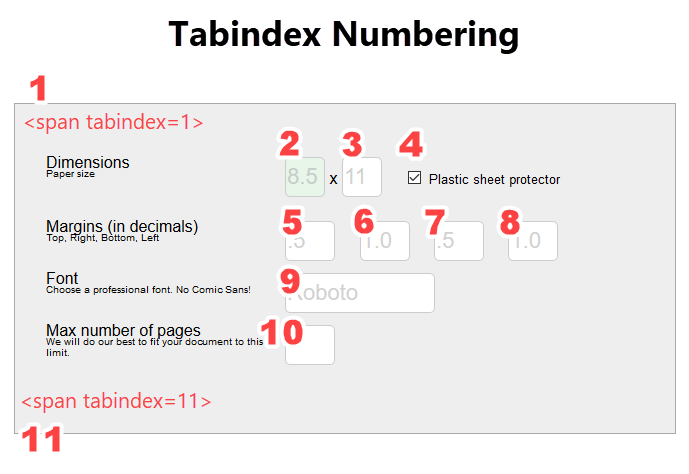
Pratham on Twitter: "6️⃣ Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused