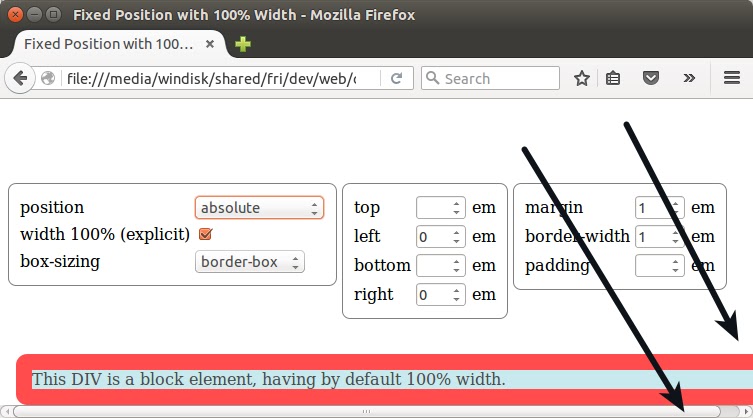
Footer inside a fixed width container needs to be full browser width? - HTML & CSS - SitePoint Forums | Web Development & Design Community

position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub

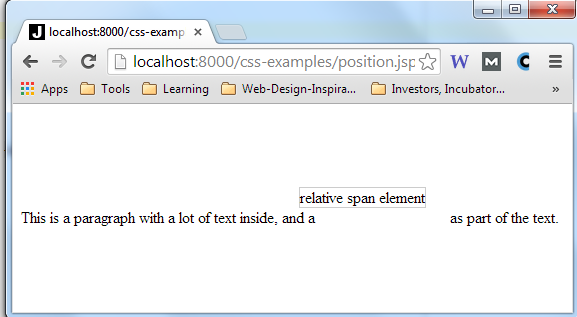
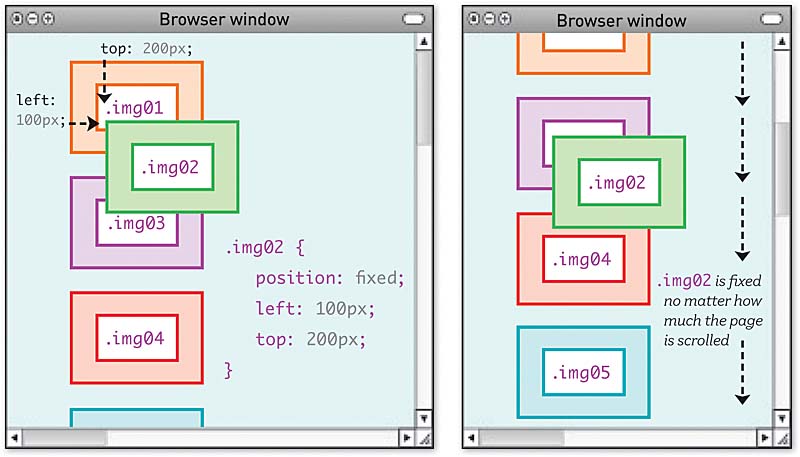
CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding