
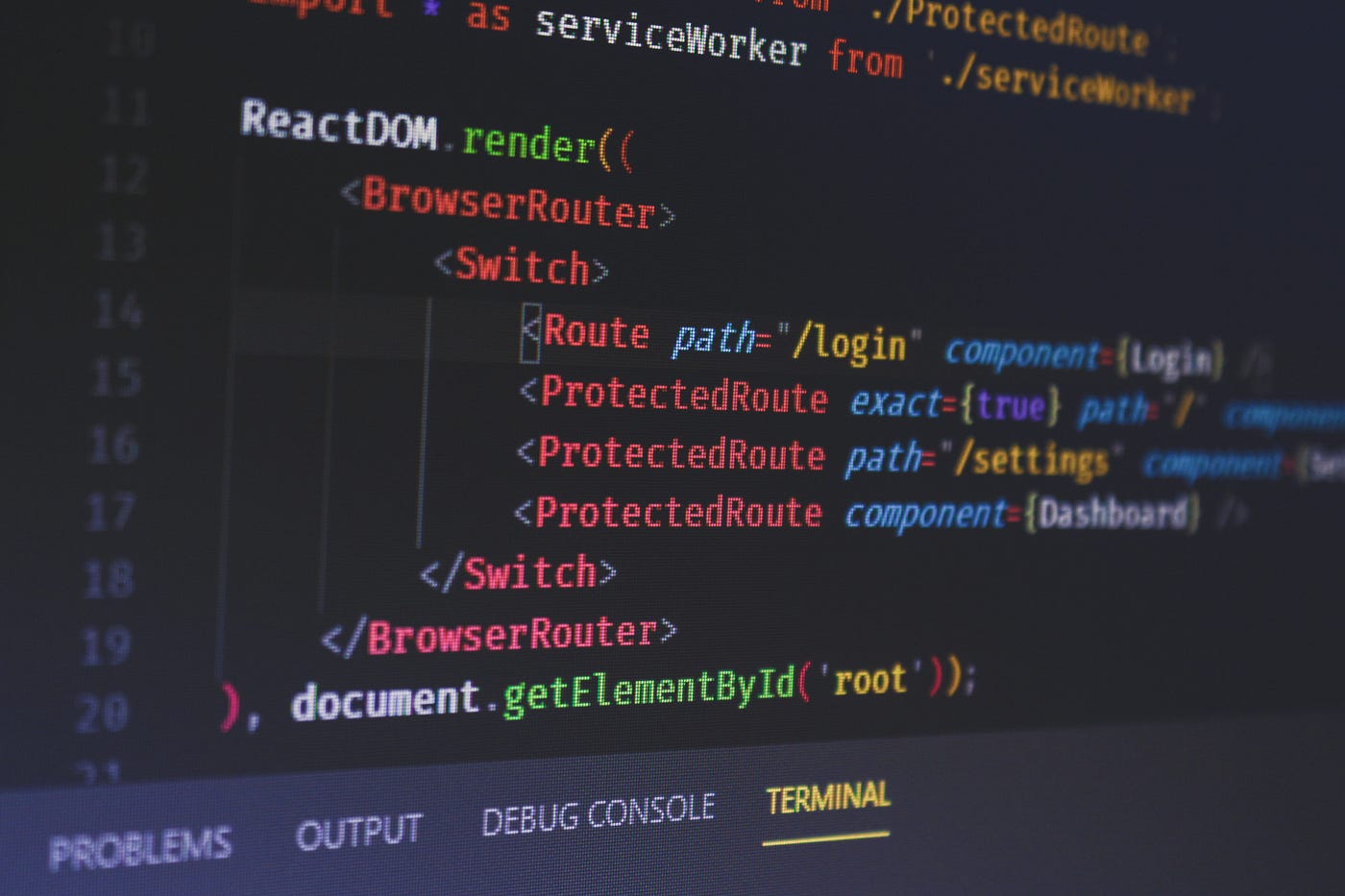
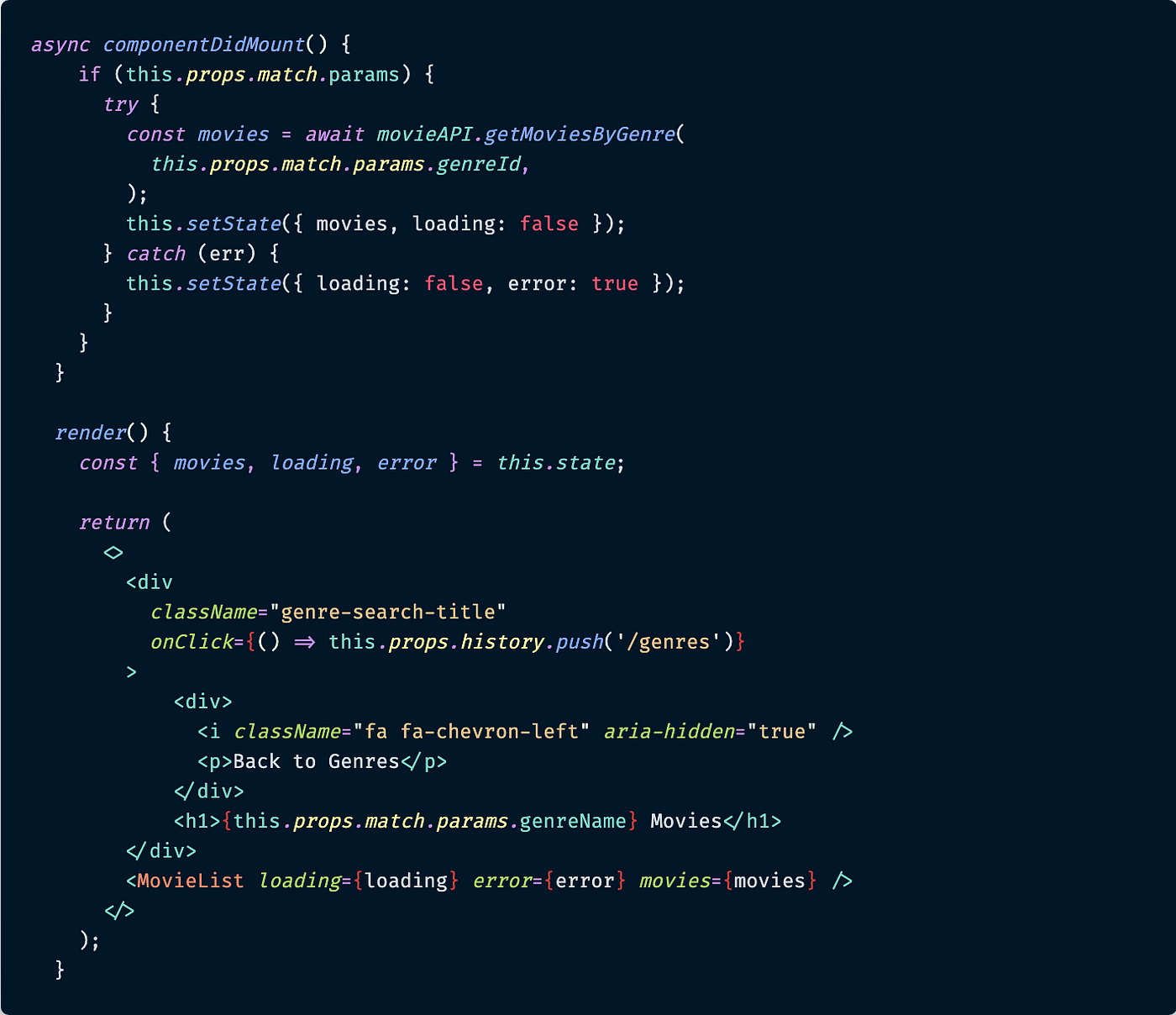
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

React JS-7-9 - The uncontrolled component is like traditional HTML form inputs that we will not be - Studocu

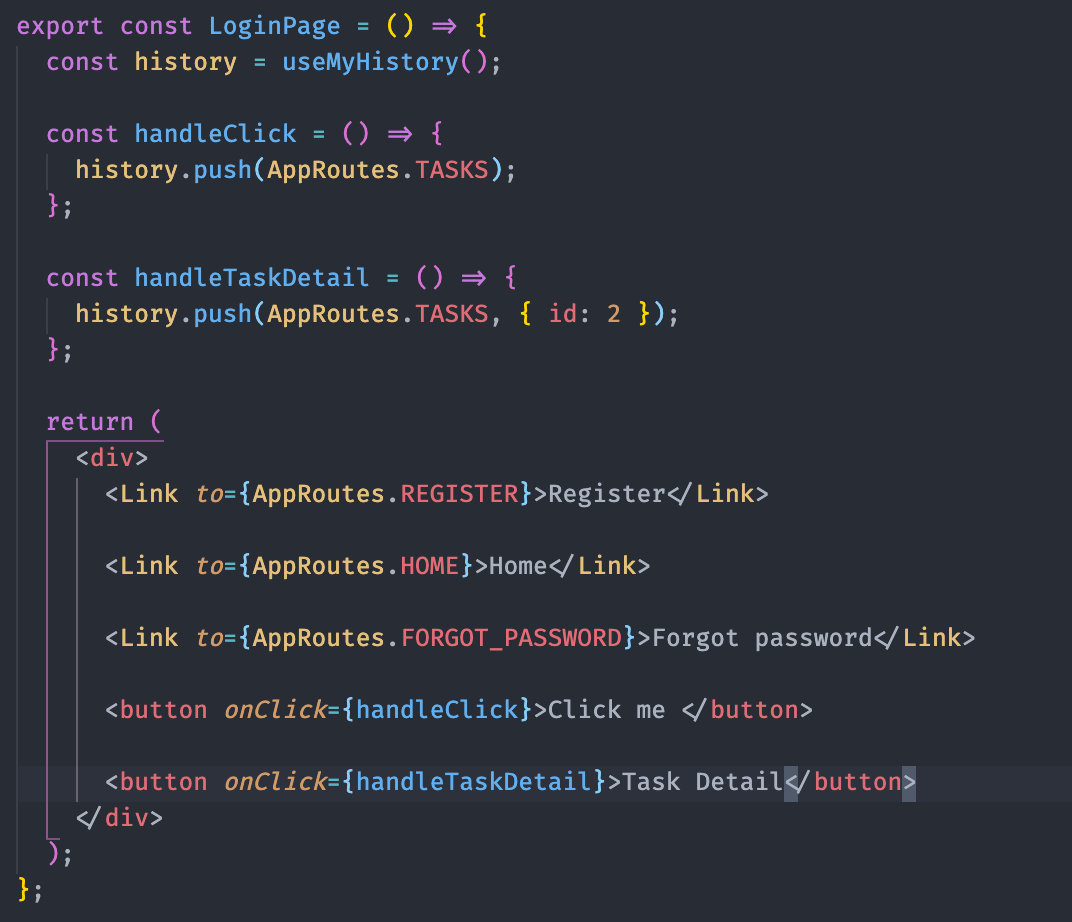
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow