jquery - Sticky sidebar: stick to bottom when scrolling down, top when scrolling up - Stack Overflow

Can this be recreated in webflow ? Sticky side div revealing text on scroll - Animations & Interactions - Forum | Webflow

Creating a sticky element on your Framer prototype, simulating native browser behavior | by Evan Karageorgos | UX Collective

Fixed Positioning Starting At Certain Scroll Depth (position sticky) - Share an idea - Figma Community Forum
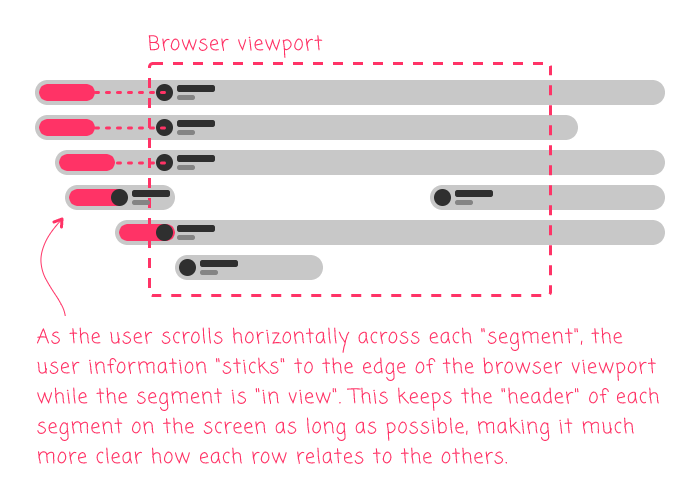
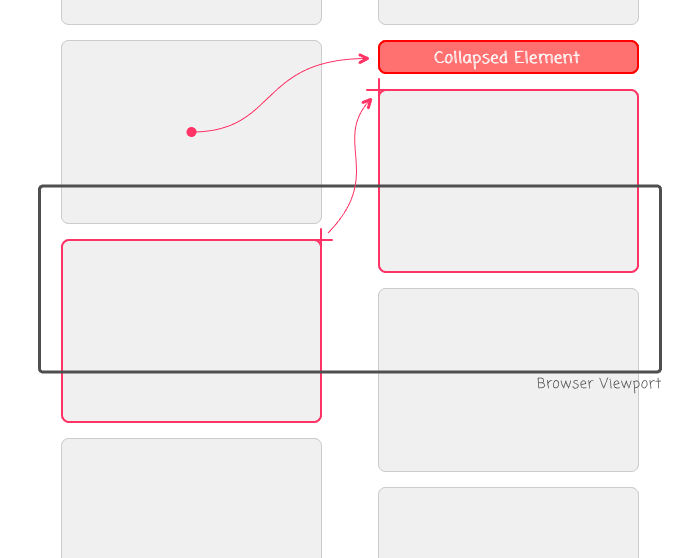
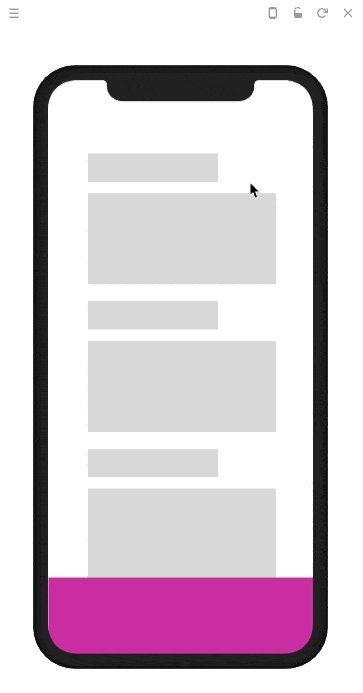
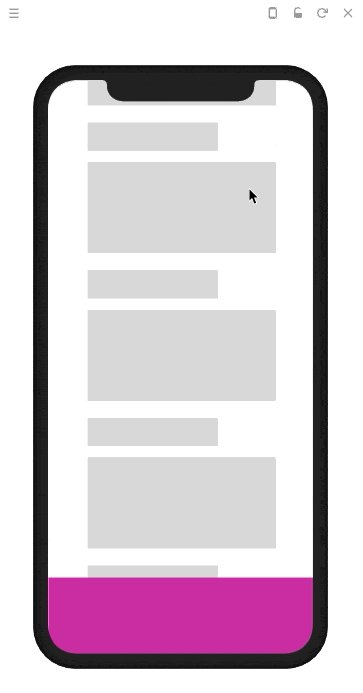
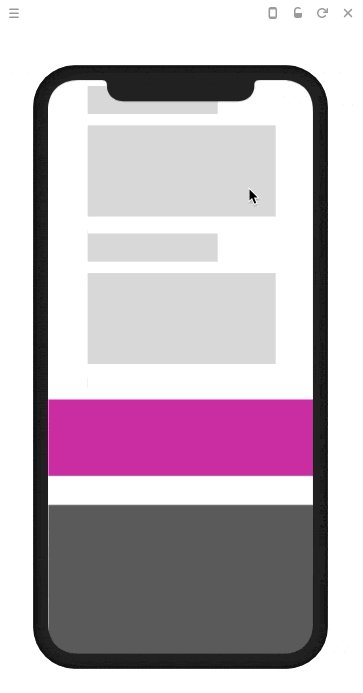
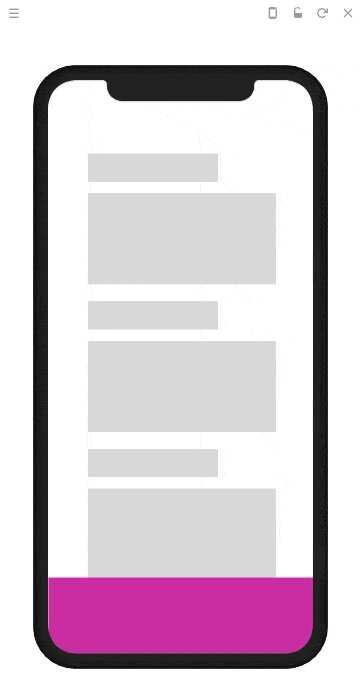
![css-position][css-sticky] Should overflowing sticky element continue scrolling until meeting opposite offset? · Issue #2558 · w3c/csswg-drafts · GitHub css-position][css-sticky] Should overflowing sticky element continue scrolling until meeting opposite offset? · Issue #2558 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/181364/58353635-a0a3cf80-7e34-11e9-9901-da5ab3cfe1c0.gif)







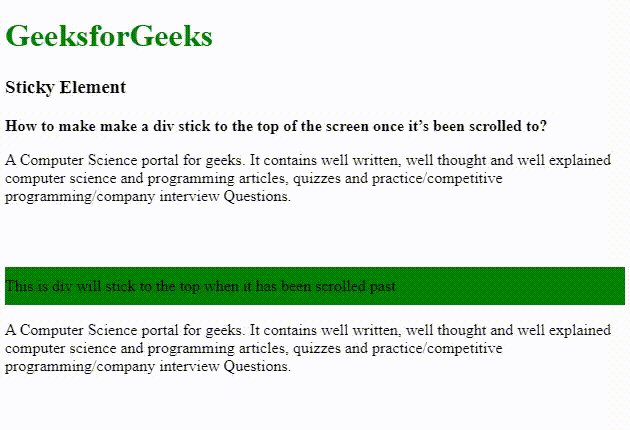
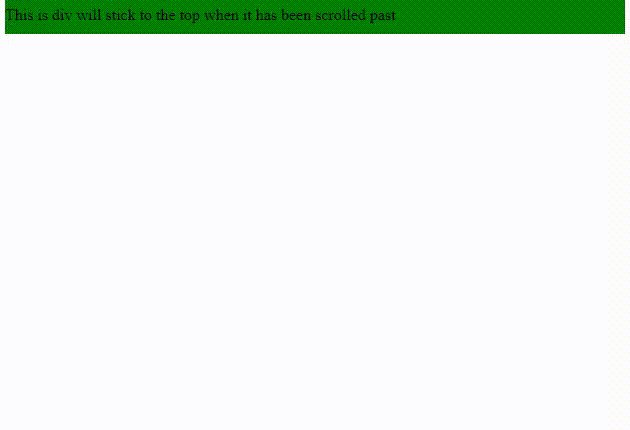
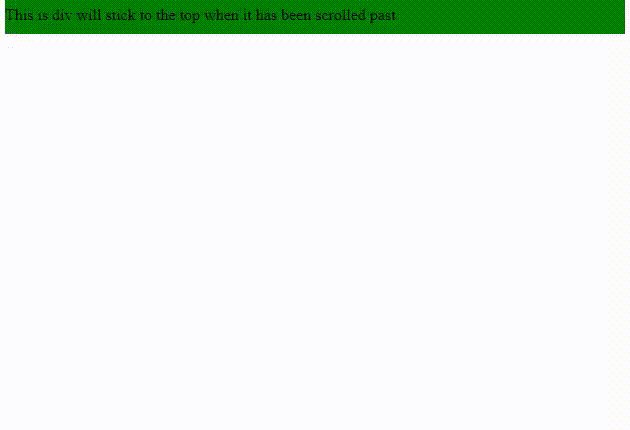
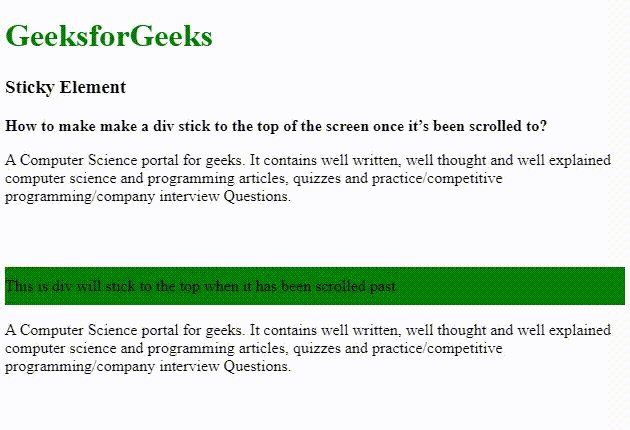
![CSS Position Sticky Tutorial With Examples[Complete Guide] CSS Position Sticky Tutorial With Examples[Complete Guide]](https://www.lambdatest.com/blog/wp-content/uploads/2020/08/sticky_element.gif)