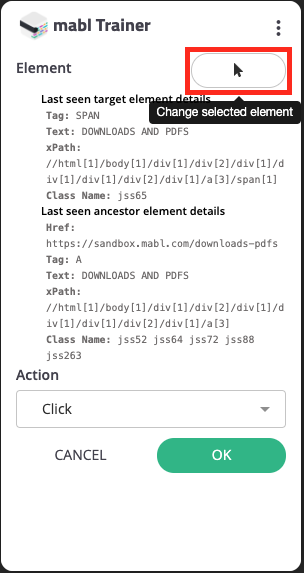
Interactions 'Change Target' to symbol object targets incorrect div block - Animations & Interactions - Forum | Webflow

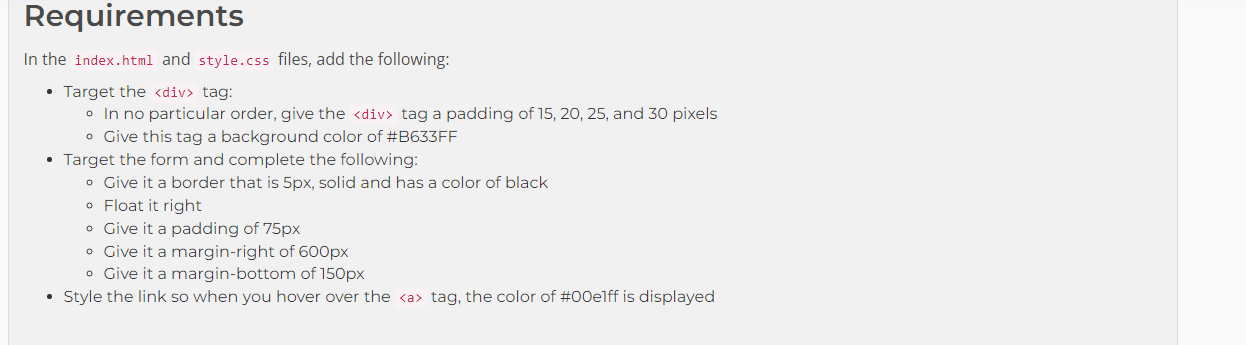
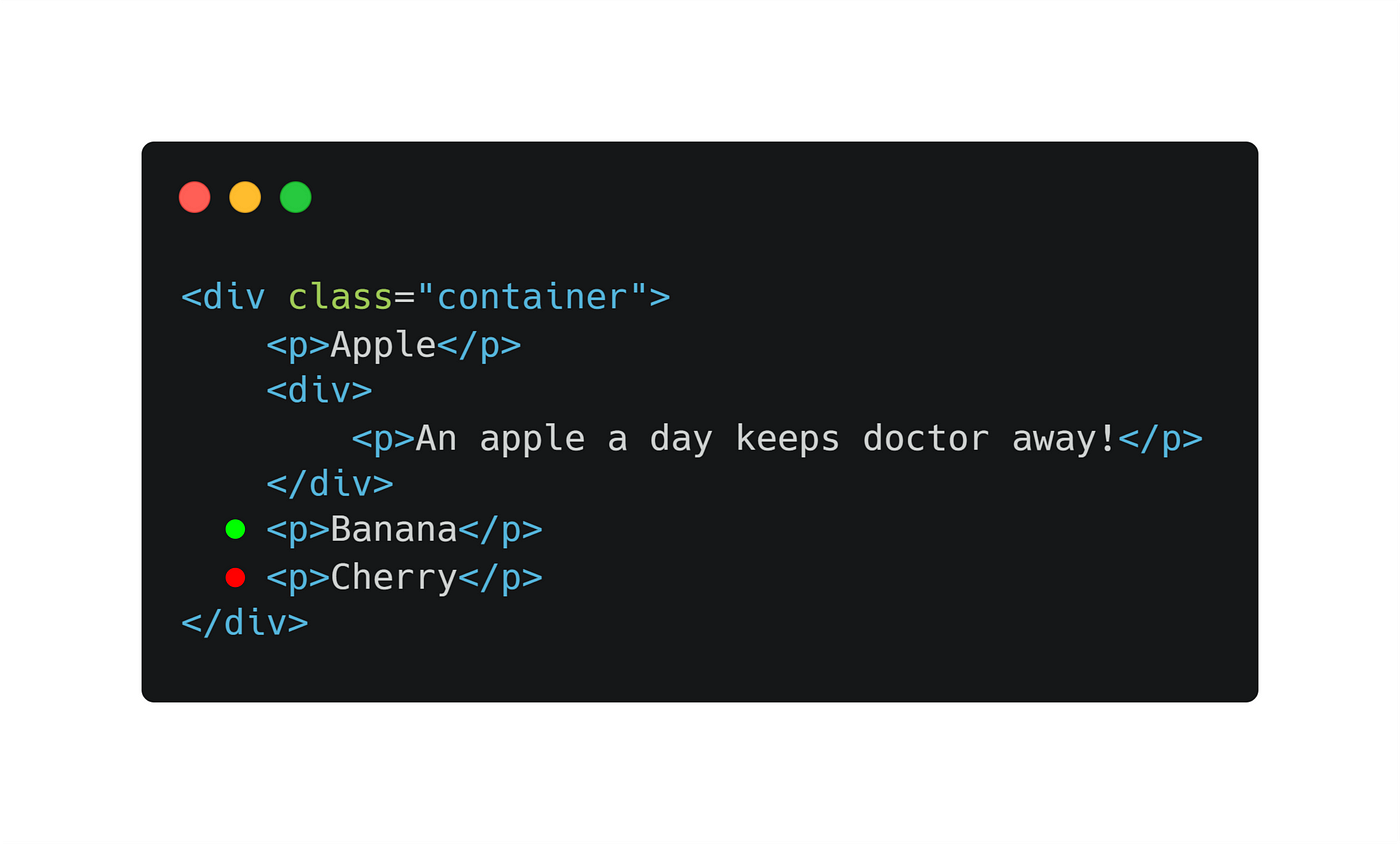
Targetting first div in group with shared class name - HTML & CSS - SitePoint Forums | Web Development & Design Community

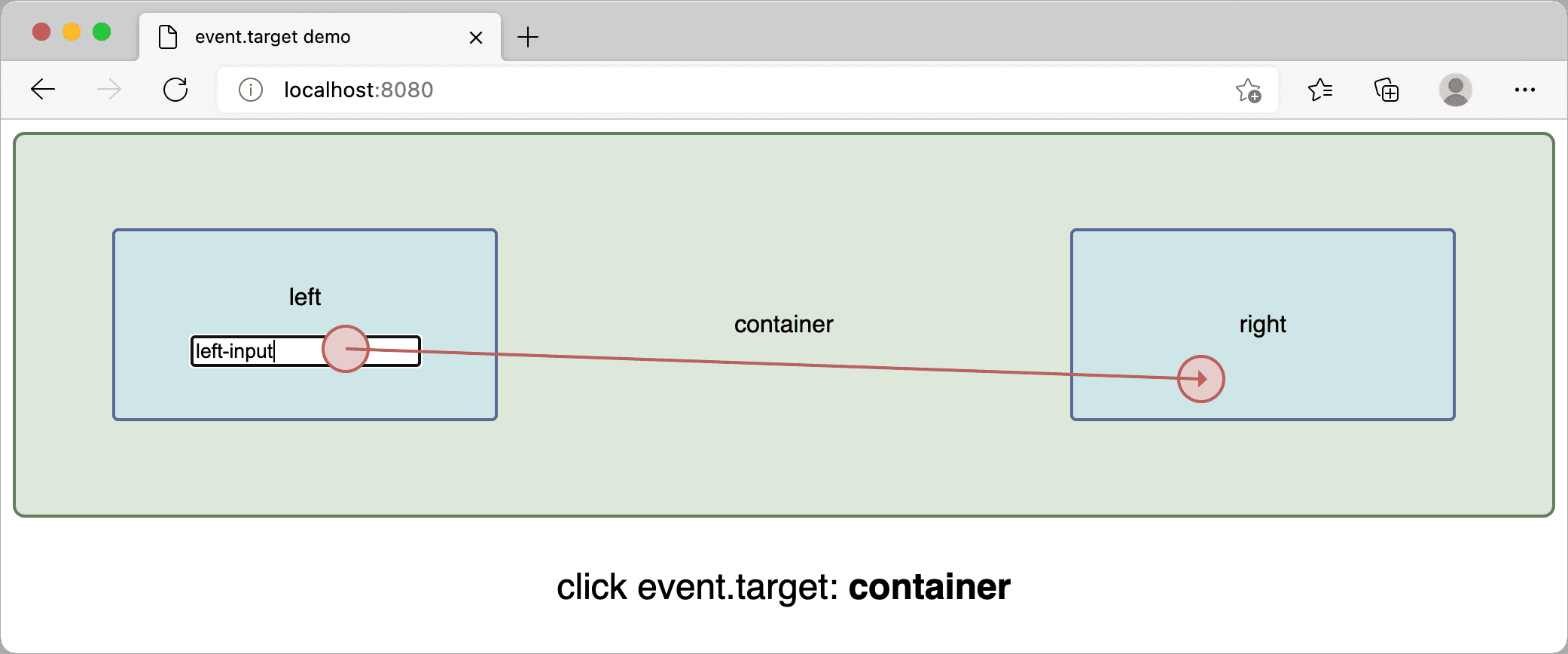
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality : r/Salesforcew3web
![DVIDS - Images - Hitting the Far Target: 1st Inf. Div. Soldiers of the 1-16 Inf. Regt. Conduct Sniper Training [Image 1 of 14] DVIDS - Images - Hitting the Far Target: 1st Inf. Div. Soldiers of the 1-16 Inf. Regt. Conduct Sniper Training [Image 1 of 14]](https://d1ldvf68ux039x.cloudfront.net/thumbs/photos/2305/7770663/1000w_q95.jpg)